How to Change Footer & Header in Magento 2 [Simple Guide]
The header and footer are key elements for any website. The header is the first element that a visitor will see when they access a website. It plays a critical role in providing a call to action and influencing the look and feel of the site.
The Footer, which is also critical. Is the last chance the website gets, to give information to customers and encourage them to other locations and information on the website.
Both the header and footer contain links to the essential sections and pages you might need funnel the user towards.
Magento has built into its core functionality, the ability to add links to these specific sections.
In this article, we’ll show you how to edit the Magento 2 header and footer links allowing you to direct customers to your prefered pages.
Managing Header Links
To remove any header links, you’ll need to edit an xml file of your Magento installation. This file is stored in the folder of the currently used theme.
To avoid unwanted changes, we recommend getting the assistance of a Magento agency. Otherwise, open the file and use this code to remove links:
<referenceBlock name="[link name]" remove="true" />where [link name] is the name of the link you wish to remove from the page.
An example here is removing the Catalog Compare link from the header:
<referenceBlock name="catalog.compare.link" remove="true" />To add new links, you’ll need to take several steps into account:
- You’ll need to open an edit an XML file.
- Go to Default Layout section.
- Find the <reference name=”top.links”>
- And add the following code inside of it:
<action method="addLink" translate="label title">
<label>[link name]</label>
<url>new</url>
<title>[link name]</title>
<prepare/><urlParams/>
<position>100</position>
</action>Make sure that you add in the label, title and URL values. Otherwise, you’re going to run into problems. Once you’ve done this, save the file and go to the store’s frontend where you will be able to see the results. Don’t forget to flush the cache if you have it enabled.
Removing and Adding Footer Links
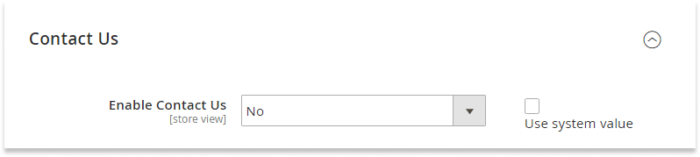
To remove the Contact Us link in the footer, you’ll need to go to:
Stores – Configuration – General – General – Contact
In the ‘Contact Us’ section, set the ‘Enable Contact Us’ field to ‘No’ and hit the ‘Save Config’ button.

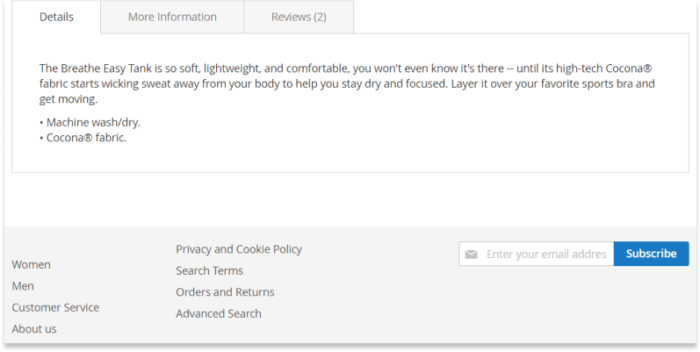
To remove Privacy and Cookie Policy, Search Terms, Orders and Returns, and Advanced Search links, you need to introduce changes to an xml file of the current theme.
Open the file and add the following code in the body tag:
<referenceBlock name="[link name]" remove="true"/>And removing the Privacy and Cookie Policy link:
<referenceBlock name="privacy-policy-link" remove="true"/>Other footer links may differ from template to template so you might need to speak to a Magento Developer. You can find them in the Magento admin panel at Content – Elements – Blocks.
All luma based Magento stores include static blocks that are called Footer Links.
The code of such a static block may look as follows:
<ul class="footer links">
<li class="nav item"><a href="{{store url="about-us"}}">About us</a></li>
<li class="nav item"><a href="{{store url="customer-service"}}">Customer Service</a></li>
</ul>You can modify the footer links here, or add to them. When done you’ll see your frontend update like so:

Need help with your current store?
If you’re not currently with aware but need help with your eCommerce platform, let’s talk. Whether it’s digital marketing, eCommerce updates, security enhancements or UX.
Our team of digital experts can audit your current platform and advise of the next best steps for your business needs.