Google Page Experience Update 2021: What You Need to Know | Aware Digital
You’ve probably heard by now that there’s a new Google Page Experience Update rolling out in June 2021. Originally scheduled for May and then pushed back to June, it’s going to have a huge impact on rankings and SEO for the foreseeable future.
So, what is the Google Page Experience update – and how will it affect you? Most importantly, what can you do to make sure you rise above your competitors and don’t lose those all important rankings? Here’s everything you need to know about the latest algorithm change…
What is the Google Page Experience Update?
The Google page experience update is concerned with measuring the experience and usability of a webpage through five core ‘page experience signals’, and then ranking it accordingly. In short, Google is increasingly going to favour sites that provide a great user experience across all devices – and penalise those that don’t.
The 5 Page Experience Signals
In order to assess the experience a particular page provides to a user, Google will look at a number of key visual and performance indicators.
The five signals to take note of are:
1. Core Web Vitals
Core Web Vitals is a set of key performance metrics that relate to the user experience of a page. To provide a good experience, it should be fast to load in the browser, with no annoying content shifts. Specifically, Core Web Vitals is broken down into three areas:
Loading – Largest Contentful Paint (LCP)
This is the time it takes to load the main content on the page, with 2.5 seconds or faster being rated as ‘Good’ – and anything slower requiring improvement.
Interactivity – First Input Delay (FID)
The time between the user first interacting with the page (e.g. clicking a button) to when the browser actually performs the task. This should be 100 ms or faster.
Visual Stability – Cumulative Layout Shift (CLS)
Measures the stability of the content on the page. Ever browsed a site where the content suddenly shifts, causing you to lose your place? It’s very annoying, right? That’s what the CLS is concerned with.
Here at Aware, all our websites are built to pass core web vitals and return the highest possible scores.
2. Mobile-friendliness
This signal assesses how mobile-friendly the page is, including any issues that are flagged by the Google Search Console and Google Mobile-Friendly Test.
3. Safe Browsing
Looks at whether the page is safe to browse and, again, if any issues have been flagged in the Google Search Console. For example, does the website contain malware? Has it been hacked?
4. HTTPS
Looks at whether the site has a valid SSL certificate and loads using HTTPS.
5. No Intrusive Interstitials
This signal is concerned with whether the page displays any popups, banners or modal windows that interrupt a user’s experience on mobile.
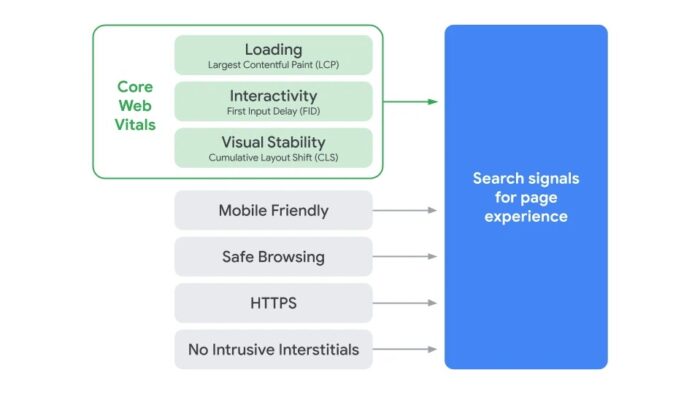
You can see these signals neatly illustrated in Google’s diagram:

Google has also introduced a handy tool for analysing Page Experience within the Google Search Console, including a Core Web Vitals report.
Why is Google introducing this update?
First things first, you need to keep in mind that Google’s mission has always been to provide users with the highest quality and most relevant search results possible.
That’s a given, right? After all, why would they want to point you towards a website that’s slow to load or isn’t mobile friendly, when another page offers similar information but is also super fast and offers a clear layout on every device?
Considering this, it’s not surprising that Google has placed increasing importance on user experience over the last few years. Now, with the Google Page Experience update, they are taking this to the next level and considering a number of additional factors to assess the user experience a particular page provides. These factors are likely to have a significant impact on rankings, so it’s important to be aware of the change and make sure you’re maximising experience and usability.
What the Google Page Experience Update means for you
In short, you should be doing everything you can to make your website as fast and user friendly as possible!
Following on from this, it’s also important to say that page experience is not just important for SEO and boosting your Google rankings. It’s something you should be paying a lot of attention to regardless, since it has a huge impact on everything from sales and conversions to bounce rate, user engagement and the likelihood that somebody will return to your website again in the future.
Here at Aware Digital, we’ve always placed strong emphasis on user and page experience. It’s undoubtedly one of THE most important factors for the overall success of your website or eCommerce store, so there’s really no excuse for not being ready for this one.
Content is still king!
Another important point to note is that these ranking factors are just some of the hundreds of signals that Google takes into account when deciding how to rank a page within search results….
One of the most important factors remains (and is likely to always be!) the quality of information/content on the page.
Here’s what Google itself has to say about it:
“While page experience is important, Google still seeks to rank pages with the best information overall, even if the page experience is subpar. Great page experience doesn’t override having great page content. However, in cases where there are many pages that may be similar in relevance, page experience can be much more important for visibility in Search.”
In other words, content is still very much king. You can provide the best page experience in the world, but it won’t necessarily count for much if your content is below par. The Google Page Experience Update isn’t really about content – but that is something that should still be at the core of your offering.
What IS a good page experience?
Now that you understand what the update involves (and why), let’s consider what a good page experience actually is – and what constitutes a bad one.
1. Speed, speed, speed
You probably know yourself how frustrating a slow website can be. You click on a search result and then sit there waiting for the page to load. Chances are, you’ll give up after a few seconds and go check out one of the other sites.
Google’s own research shows that as page load time goes from 1 seconds to 3 seconds, the probability of a bounce increases by 32%. A page that takes 10 seconds to load? The probability increases by a staggering 123%.
In short, nobody likes a slow website! It’s super important to ensure that as soon as people click onto a page, they’re not waiting around for it to load. We’ve covered page speed in more depth in this post.
It’s also worth mentioning that even if the page loads in under 3 seconds, you should still keep working on trying to improve page speed. For example, someone with a poor internet connection might still find that the page takes a while to load, thereby providing a less than ideal experience. Basically, your site can never be too fast!
2. Design
To provide a great experience, a site should be easy to use and make it simple to find what you’re looking for.
Ever landed on a site and been presented with a layout that’s so confusing you a) don’t know what it’s about and b) don’t even know where to look first? Maybe it wasn’t mobile-friendly, had a confusing navigation with too many options, or bombarded you with pop ups? All of those things are examples of a bad user experience.
You can find more information about getting it right and providing a great user experience here.
3. Mobile-friendliness
It almost goes without saying that all websites should be mobile friendly. What does this mean in practice? Quite simply, your pages should be designed with smartphones and tablets in mind.
Whether people are browsing on a small iPhone screen or on a 27” monitor, the design of your site should automatically adapt to the screen size. Text, links, buttons and CTAs should be readable on mobile devices, and people shouldn’t have to pinch and zoom their way around.
You can use Google’s Mobile-Friendly Test in the Search Console to test how easily a visitor can use your page on a mobile device and get practical actions to improve your site.
4. Calls to action
Visitors and customers use visual cues to navigate your site and determine the content that is important to them. Calls to action (CTAs) are an important part of the user experience, not to mention having a big impact on conversions.
CTA buttons should be prominent and tell the user what you want them to do. For example, “Get Started Now” or “Sign Up Now.” Thought should also be given to the design of CTA buttons. For example, different colours evoke different messages – red creates a sense of urgency, while green or blue are associated with trust, peace and loyalty.
Why should I pay attention to Page Experience?
User experience has long been a key consideration for webmasters and developers. Providing a great experience is important for engagement, conversions and ultimately your bottom line.
What’s more, it’s critical for SEO – and that’s only going to become even more so with the latest Google algorithm update.
When your site provides a great experience, everyone wins!
Are you ready for the Page Experience Update? Is your website’s user experience as good as it could be?
Get in touch with our friendly team today for some expert advice. All our websites are built to pass Core Web Vitals and provide the best possible page experience, so find out today how we can help you stay ahead of your competitors.